small shell Basic 1
スモールシェル
small shell(スモールシェル)はshellだけでWebアプリケーションを書くことができるようにした、特異なフレームワークです。フレームワークというのはある一定の枠組みに従って進めると、一定のアウトプットがでるような一連の手続きのことを指します。手続きといっても、そう難しいものではなく、small shellにおいてはただコマンドを並べるだけであったり対話式のコマンドに答えるだけでWebアプリケーションができあがります。
ジェネレーター
small shellでは"gen"コマンドによって様々なアプリケーションを生成することができますが、同時にデータを投入する箱も生成することができます。Webアプリケーションがユーザーとの接続点となり、データの箱へのアクセスを提供するというのが基本的な構造になります。
--------- ---------------------------
| Web App | - | DATA BOX = データを入れる箱 |
--------- ---------------------------
Base Appの利用シナリオ
Base App(ベースアプリ)は即席で生成できるsmall-shellの標準Webアプリケーションですが、Webアプリケーション自体の特性であるデータの共有のしやすさや、オープンで共同作業をしやすいという性質を持ちます。その点においてチームによるデータ管理を行う際、Excel等のスプレッドシートよりも優れているといえるでしょう。Base AppはAnd検索が可能で、Unix Basic 2コースでご紹介した高度なUnixコマンド群を使ったデータ分析も可能です。Formを用いることで外部からのデータ収集や依頼受付などもすることができます。本章ではBase Appを利用してデータを扱う方法を説明します。なお、以下高度な連携の実装については公式ホームページを参照ください。公式サイトは英語ですので、適時翻訳ツールで翻訳いただければと思います。
標準機能
- 容易なデータ共有と同時編集
- And検索など優れた検索とUnix/Linuxコマンドを用いた解析
- 適切なアクセス制御とログの取得
- Formによる適切なデータ入力とデータ収集
高度な連携
- システム統合(API,Job)
- python libraryを用いたgraphの定期作成など
OS setup
small shellをインストールする前にLinux OSの基本設定から始めましょう、ここでは必要なOSユーザーを作成し、必要ライブラリを事前にインストールします
環境設定
# OSへのユーザーの追加
sudo useradd -s /sbin/nologin small-shell
# aptリストのアップデート
sudo apt update
# 各種コマンドのインストール
sudo apt install curl
sudo apt install bc
sudo apt install cron
sudo apt install php
sudo apt install npm
sudo apt install jq
Note
以下のようにインストールを続行するか聞かれた場合はyを入力してください
Do you want to continue? [Y/n] y
(日本語の場合)
続行しますか? [Y/n] y
small shellのインストール
続いて、以下コマンドでGitHubからsmall-shellをダウンロードしてインストールしましょう
cd /usr/local
sudo git clone https://github.com/small-shell/small-shell.git
sudo chown -R small-shell:small-shell /usr/local/small-shell
データ構造の検討
BaseAppは基本的にはDataBox(データボックス)を管理するためのアプリケーションですが、DataBoxは名前のとおりデータを入れるための箱といえます。箱の構造を設計することでデータを整理して管理(蓄積・共有・更新)することができ、共同作業や仕事などで役立てることができます。
KeyとValue
DataBoxではkey(キー)とvalue(バリュー)という概念でデータを管理します。以下例では在庫管理のDataBoxを想定していますが、item_info(アイテム情報)というkey照会に対して、"メーカーAのノートパソコン・・・・"という具体的な値(value)が返されます。
key : item_info
value : メーカーAのノートパソコン、在庫として10個ある
key分割とプライマリーキー
上記key valueの例ではvalueに様々な情報が含まれますが、フリーワード入力のようなかたちになるため、入力時の抜け漏れや検索時の情報の探しにくさなどに繋がります。そのため、目的に応じて複数のkeyに分割し、必須入力のkeyを必須入力にすることでデータ管理が適切にできるようになります。
また、データを複数のkeyで構造的に管理する際、そのデータを一意で識別するためのkeyをprimary key (プライマリーキー)と呼びます。通常primary keyはアイテム名といった一意となるものを設定しますが、このようなキーを主キーと呼びます。
Note
一意となるkeyが選定できない場合はPrimary Keyを指定せず、システム側で自動生成される値とすることができます。自動生成の設定例はアンケートの収集で紹介されていますので、そちらを参照下さい。
item_infoを複数keyに厳密に分解していった例が以下となります
keys : item_name(primary_key), maker, CPU, Memory, HDD, model number, pc_type ...
上述のデータ構造までkeyを分割してしまうと、パソコン管理に限定したDataBoxになってしまうため用途が限定されてしまいます。small-shellではフラットな箱にデータを入れ直観的に管理することを目指していますので、最低限メーカー名は選択式にしてメーカー毎の検索ができる程度の、タイプもパソコンに限定せず汎用的なものにして、補足がnoteで入れられるような緩いデータを扱うこととしましょう。また、keyは基本的には英数字しか扱うことができないため、誰にでも理解しやすいlabelを定義しましょう。なお、*がついているkeyは必須入力のとします
#在庫データ
keys : item_name(primary_key), maker, item_type, stock_num, note
label : アイテム名(型番)*, メーカー*, タイプ*, 在庫数*, 備考
なお、上記データがWebアプリ上で表示される際には、各keyが列となり、テーブル型のデータとして表示されることになります
Key分割という概念について
重複などを排除し、テーブルの構造を厳密にしていく作業を一般的には正規化と呼びます。key分割という呼称はsmall-shellの独自の概念になります。データ構造をシステム設計の観点で最適化する正規化に対して、small-shellでは目的(上記例ではアイテム情報の管理)から要素を分解して必須の項目を定義するという作業によりフォーカスしているためkey分割という呼び方をしています。このような要素への分割と必須項目の定義自体はどんなシステムにおいても必要になる作業といえます
データボックスの正式表記について
データボックスの正式表記は"Databox"になりますが、本ドキュメントにおいては"データ"をいれる"箱"であることを強調するため"DataBox"としています
DataBox生成
データ構造を比較的緩めなものにすると決まったところで、さっそくDataBoxを生成していきましょう、以下の通りgenコマンドで簡単に生成できます。
sudo /usr/local/small-shell/adm/gen -databox
コマンド実行後に対話が始まりますが、以下実行例のとおり入力してみてください。DataBox自体の名前はわかりやすくitem.db(dbはdataboxの略)として、在庫管理のために使ってみましょう。Add more columns to thd databox?と聞かれた際にnoと答えると対話が終了しデータボックスが生成されます。またSet this as required?と聞かれてyesと答えると必須の入力項目としてBaseAppで扱われます。通常のフィールドはフリーワードが登録できるtext、ある程度固定値にして入力値をコントロールしたいフィールドにはselectを選択して固定値を指定しましょう
Note
対話を途中で抜けたい場合はctrlボタンとcボタンを同時に押して抜けてください
こちらの実行例についてはやりとりが長いため動画も作成しました。実行例動画を参照して実行してみてください
$ sudo /usr/local/small-shell/adm/gen -databox
※はコメントですので入力しないでください
Databox Name: item.db ※item DataBoxという意味でitem.dbとしていますが英数字のフリーワードで設定できます
Primary Key Name: item_name
Primary Key Label: アイテム名(型番)
Add more columns to the databox? (yes | no): yes ※データボックスに列(key)を追加しますかという意味です、以降もyesと答えてください
Col2 Key Name: maker
Col2 Key Label: メーカー
Data Type (text | select | radio | checkbox | email | num | tel | date | date-time | url | textarea | file | pdls | mls): select
Please list the values, separated by commas: メーカーA社,メーカーB社,メーカーC社,その他
Col3 Key Name: item_type
Col3 Key Label: タイプ
Data Type (text | select | radio | checkbox | email | num | tel | date | date-time | url | textarea | file | pdls | mls): select
Please list the values, separated by commas: パソコン,モニター,アクセサリー,その他
Col4 Key Name: stock_num
Col4 Key Label: 在庫数
Data Type (text | select | radio | checkbox | email | num | tel | date | date-time | url | textarea | file | pdls | mls): num
Set this as required? (yes | no): yes ※必須項目はyesとします
Col5 Key Name: note
Col5 Key Label: 備考
Data Type (text | select | radio | checkbox | email | num | tel | date | date-time | url | textarea | file | pdls | mls): text
Set this as required? (yes | no): no
Add more columns to the databox? (yes | no) : no
最終確認が求められるのでyesと答えてデータボックスを生成しましょう
The databox will be generated in the following order. Please check it.
-----------------------------------------------------------------
Databox Name:item.db
#primary_key
name="item_name"
label="アイテム名(型番)"
type="text"
option="required"
#key(col2)
name="maker"
label="メーカー"
type="select"
params="メーカーA社,メーカーB社,メーカーC社,その他"
option="required"
#key(col3)
name="item_type"
label="タイプ"
type="select"
params="パソコン,モニター,アクセサリー,その他"
option="required"
#key(col4)
name="stock_num"
label="在庫数"
type="number"
option="required"
#key(col5)
name="note"
label="備考"
type="text"
option=""
-----------------------------------------------------------------
Is that OK? (yes | no): yes
Base App生成
続いて、genコマンドでBase Appを生成していきましょう。アプリケーションの生成もgenコマンドで実行します
sudo /usr/local/small-shell/adm/gen -app
コマンド実行後に対話が始まりますので、それぞれ以下例にならって入力してください。なお、Web server FQDN or IP addrという項目についてはIPアドレスの表示で確認したIPアドレスを入力する必要があります。 以下例では172.28.9.180をIPアドレスとして入力しています
$ sudo /usr/local/small-shell/adm/gen -app
Type of App (1.BASE | 2.FORM | 3.CUSTOM): 1
Type of Server (1.small-shell Web srv | 2.other Web srv): 1
Protocol (http | https): http
Web Server FQDN or IP addr (e.g. 192.168.10.1): 172.28.9.180
Webアプリの日本語化
生成したWebアプリを日本語対応させるため、以下追加パッケージをインストールしましょう
$ cd $HOME;git clone https://github.com/naruoken/small-shell-apps;cd small-shell-apps/dictionary/JP;sudo ./deploy.sh
small-shell root (/usr/local/small-shell): ※特に何も入力せず、ENTERを押してください
Base Appユーザー作成
続いてBase Appへアクセスするためのユーザーを作成しましょう、"ops"コマンドを使用することでユーザー作成ができます。あなたが管理者の場合アプリ利用者の人数分ユーザー作成をしてください。以下ではtestというユーザーを作成しています。
$ sudo /usr/local/small-shell/adm/ops add.usr:test
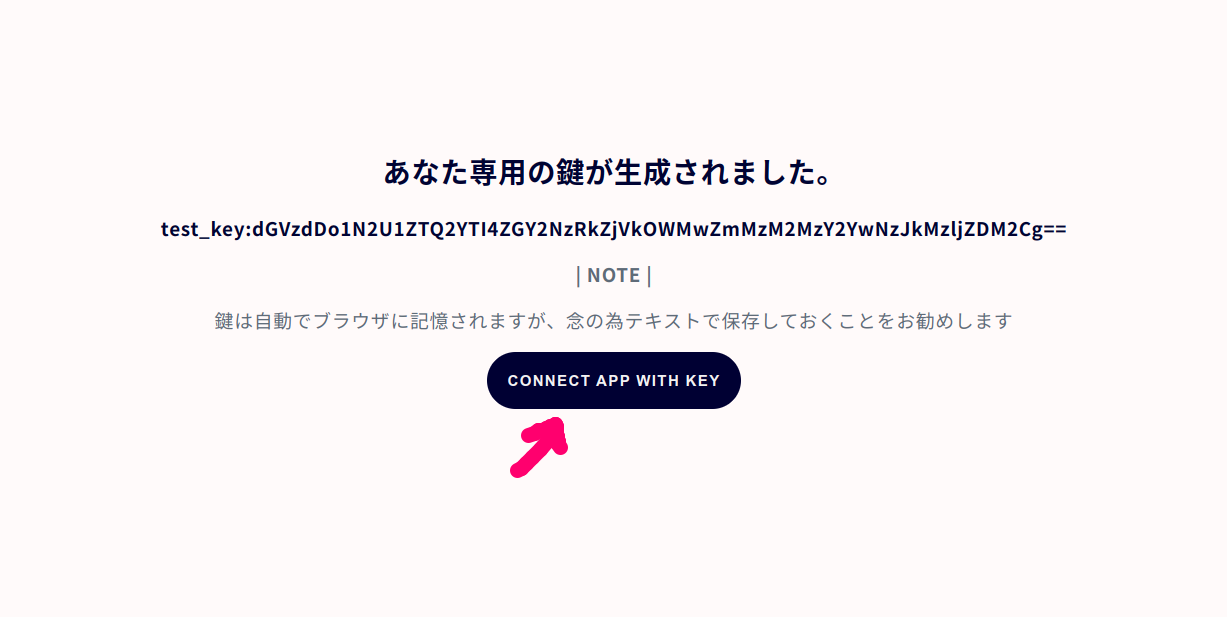
コマンドが正常に実行されると、作成したユーザー向けのinitialize URL(鍵の生成URL)が生成されますのでユーザーへURLを展開してください。ユーザーが initialize URLへ接続した際にアプリへのアクセスを可能にする鍵が生成されます。その際、管理者でも鍵の配列は予想することができません。以下はユーザーがinitialize URLへアクセスした際の画面です。"CONNECT App WITH KEY"というボタンを押すとBase Appへ接続できます。URLは一回アクセスすると無効になるので気をつけてください

Base Appログイン
上記のとおり"CONNECT App WITH KEY"ボタンをおすとログインフォームに飛びますが、ブラウザに保存された鍵が自動で入力されます
Note
windows WSLのlinuxやchromebook上のlinuxはPCのデスクトップ環境からしかアクセスできないため、インターネットや他のPCから生成したアプリにアクセスすることはできませんがご了承下さい。インターネット上でのアプリ公開やチームでのアプリ利用についてはsmall-shellの公開講座で別途ご説明します。

ログインURL
鍵生成後はInitialize URLを経由せず、直接Base Appへログインしてください。Base Appへは/baseというパスでログイン可能です。以下例では先程Base Appに設定したIPアドレスである172.28.9.180を使用しています
http://172.28.9.180/base
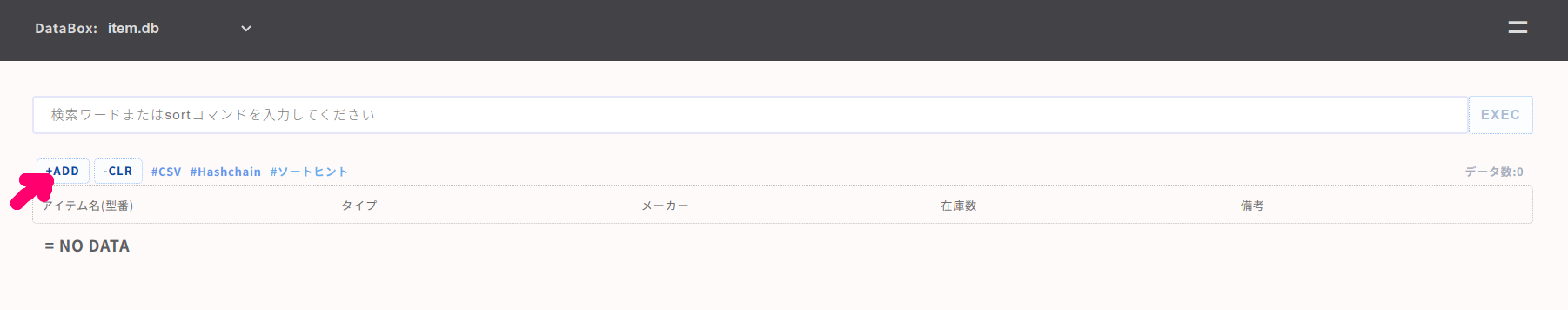
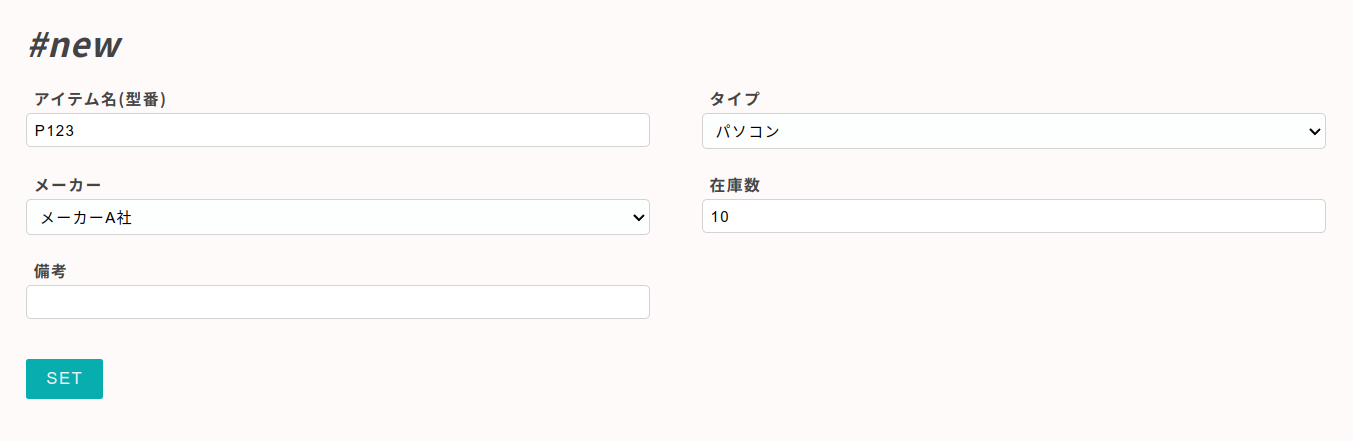
データの追加
ログインができたら早速+ADDボタンからデータボックスにアイテムを登録しましょう


Keyの追加削除
データボックスにkeyを追加、削除したい場合もgenコマンドを利用します。追加、削除はそれぞれ以下オプションで実行してください。その後対話が開始します
# 追加
sudo /usr/local/small-shell/adm/gen -addcol
# 削除
sudo /usr/local/small-shell/adm/gen -delcol
テーブル
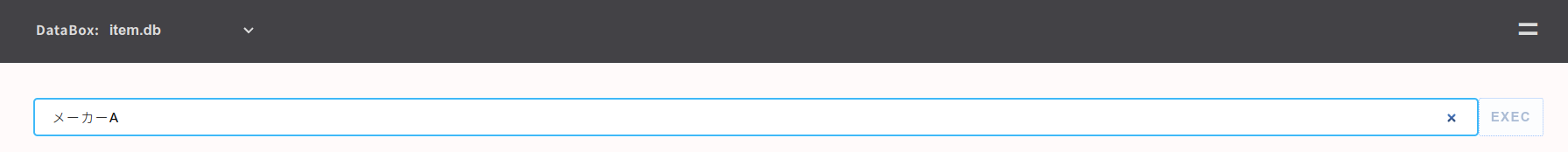
ログイン後に表示されるテーブルではデータの検索やソートが非常に簡単に行うことができます。標準でAnd条件の検索が可能ですのでGoogle検索のような感覚でデータを探すことができます。
単純検索
単語をサーチボックスに入力してエンターを押すとフリーワード検索ができます

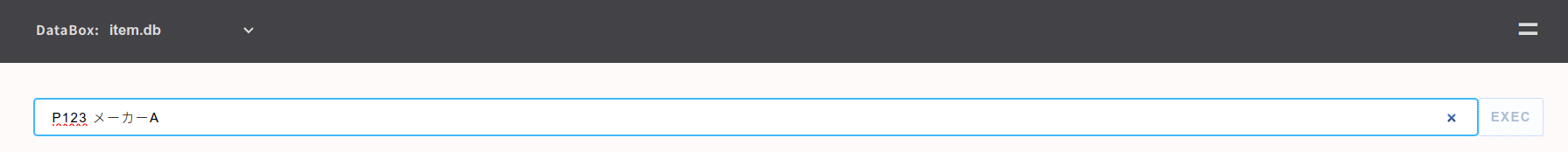
And検索ももちろん可能です

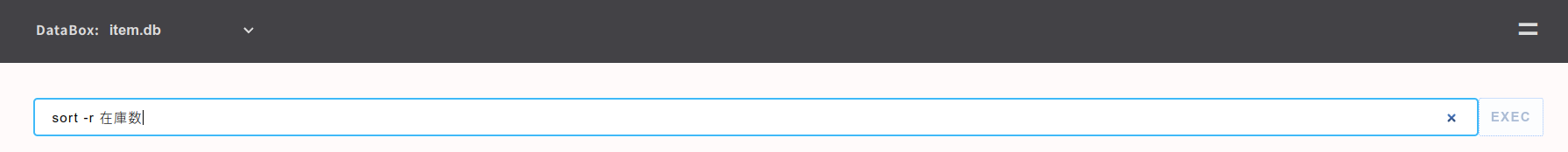
並び替え
Unixのsortコマンドを使ったsortもTable上で可能ですのでお試しください。sortの基本的なオプションは以下です
# 自然な昇順並び替え
sort -V Label名
# アルファベット降順並び替え
sort -r Label名
# 数字の昇順並び替え
sort -n Label名
# 数字の降順並び替え
sort -nr Label名

タグ
Tableに定型的なフィルターをかけたい場合Tagを追加することができます。以下例ではメーカーBというワードでタグを作っていますが、タグをクリックするとitem.dbの中からメーカーBというワードを含んだデータが検索されます。add.tagで追加、del.tagで削除できます
sudo /usr/local/small-shell/adm/ops add.tag:$databox{word}
(e.g.)
sudo /usr/local/small-shell/adm/ops add.tag:item.db{メーカーB}
sudo /usr/local/small-shell/adm/ops del.tag:item.db{メーカーB}

さらにkeyを指定したフィルターを設定することもできます。その場合は databox{key{ワード}}として設定して下さい。以下例ではタグをクリックするとitem.dbの全フィールドではなく、item_typeとしてモニターという値をもったデータのみを検索できます
sudo /usr/local/small-shell/adm/ops add.tag:$databox{key{word}}
(e.g.)
sudo /usr/local/small-shell/adm/ops add.tag:item.db{item_type{モニター}}
sudo /usr/local/small-shell/adm/ops del.tag:item.db{item_type{モニター}}

行数指定
Tableの行数を指定したい場合、#line:行数と検索バーに入力することで行数が指定できます。検索結果の表示行数を変えたい場合は検索ワードのあとにスペースをあけて#line:行数を指定してください
例:テーブルを20行にしたい場合の指定
#line:20
例:検索結果を100行表示したい場合の指定
検索ワード #line:100
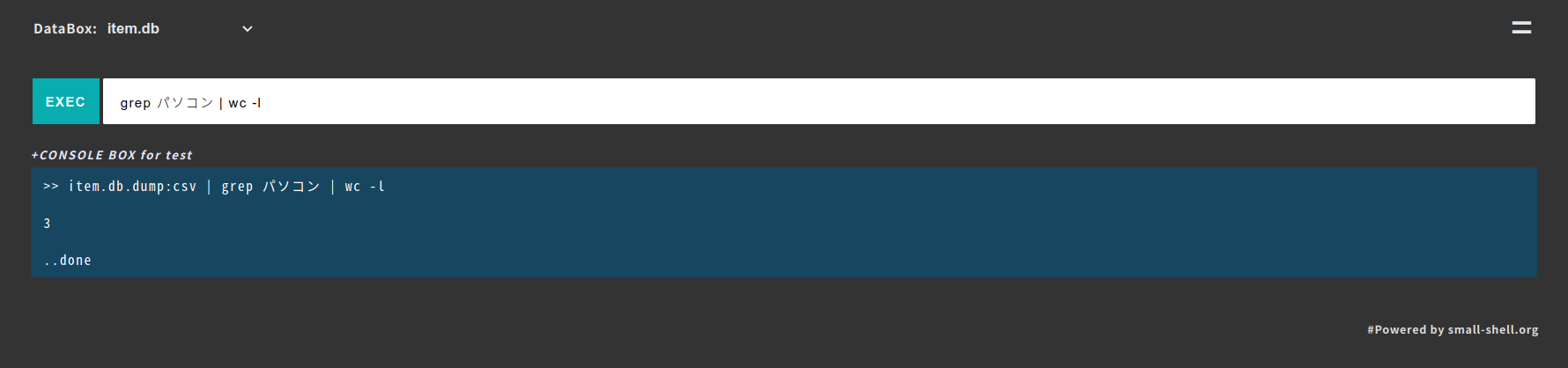
コンソールによる分析
メニューからコンソールへ遷移すると、高度なUnixコマンドとして紹介した各種コマンドを使った分析ができます。以下はDataBoxをパソコンというワードでgrepし、件数をwcで集計する例になります
grep パソコン | wc -l

ログ検索
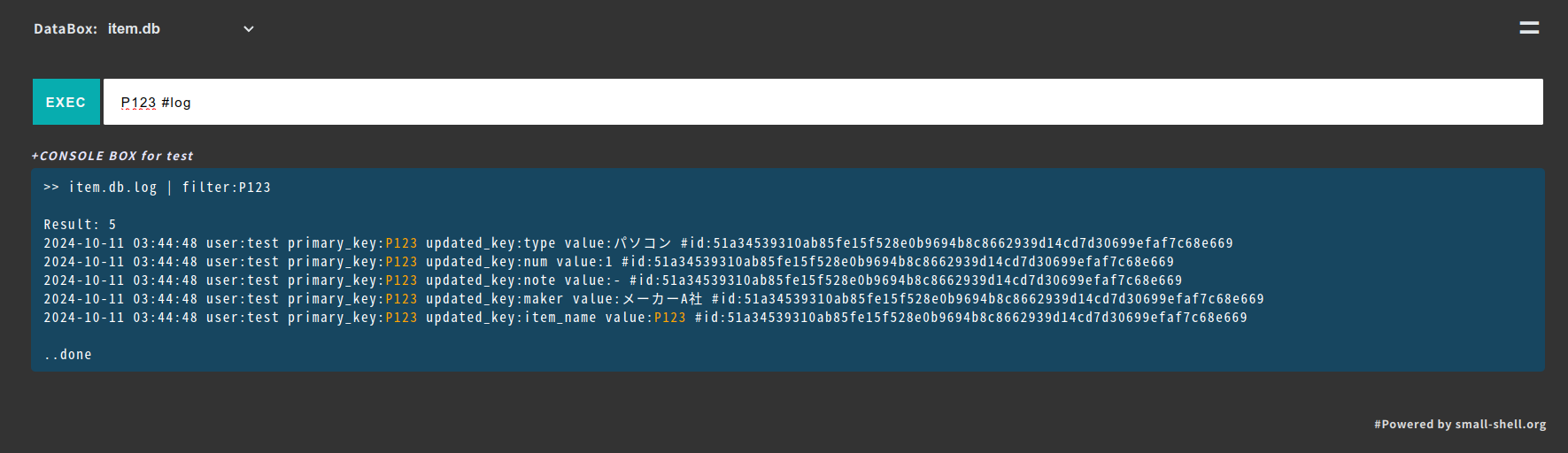
Consoleではログの検索を行うこともできます。ログ検索であることを明示するため検索実行時は#logを付与してください、以下は "メーカーAノートパソコン #log"と検索した例です
P123 #log

ダウンロード / 一括更新
DataBoxのデータをWeb上からダウンロードすることやimportで一括更新することができます。Table viewの#csvリンクからcsvデータをダウンロードし、更新後のデータをimportメニューから一括更新してみましょう
Note
primary keyをhashidとした場合で、新規データをファイルimportにより登録したい場合hashidの値は一律newとしてください、その後自動採番されます
Initialize URLの再生成
鍵は基本的にブラウザに自動保存されますが、もしも鍵をなくしてしまったりBase AppのURLがわからなくなった場合は再度鍵を生成しましょう。以下はtestユーザーの鍵生成URLを再作成している例です
$ sudo /usr/local/small-shell/adm/ops initialize.usr:test
以上がBaseAppをもちいたデータ管理方法についての説明になりますが、次章以降ではさらに多機能なアプリを生成する方法や、情報をまとめてポータル(ホームページのようなもの)で管理する方法をご説明します